I prioritize collaboration with colleages, fostering open communication
I'm very flexible with time zone & English communications
;
I constantly try to improve
My tech stack
React.jsNext.jsTypeScript
Vue3.jsViteRouter
Life is short, I use VIM.
Tech enthusiast with a passion for development.
The Inside Scoop
Currently building an animated iPhone 3D website
Do you want to contact me for further information?
A small selection of recent projects


My frontend developer Blog
Deployed on github using Nobelium, recording the problems I met during learning frontend development and the experience I get.


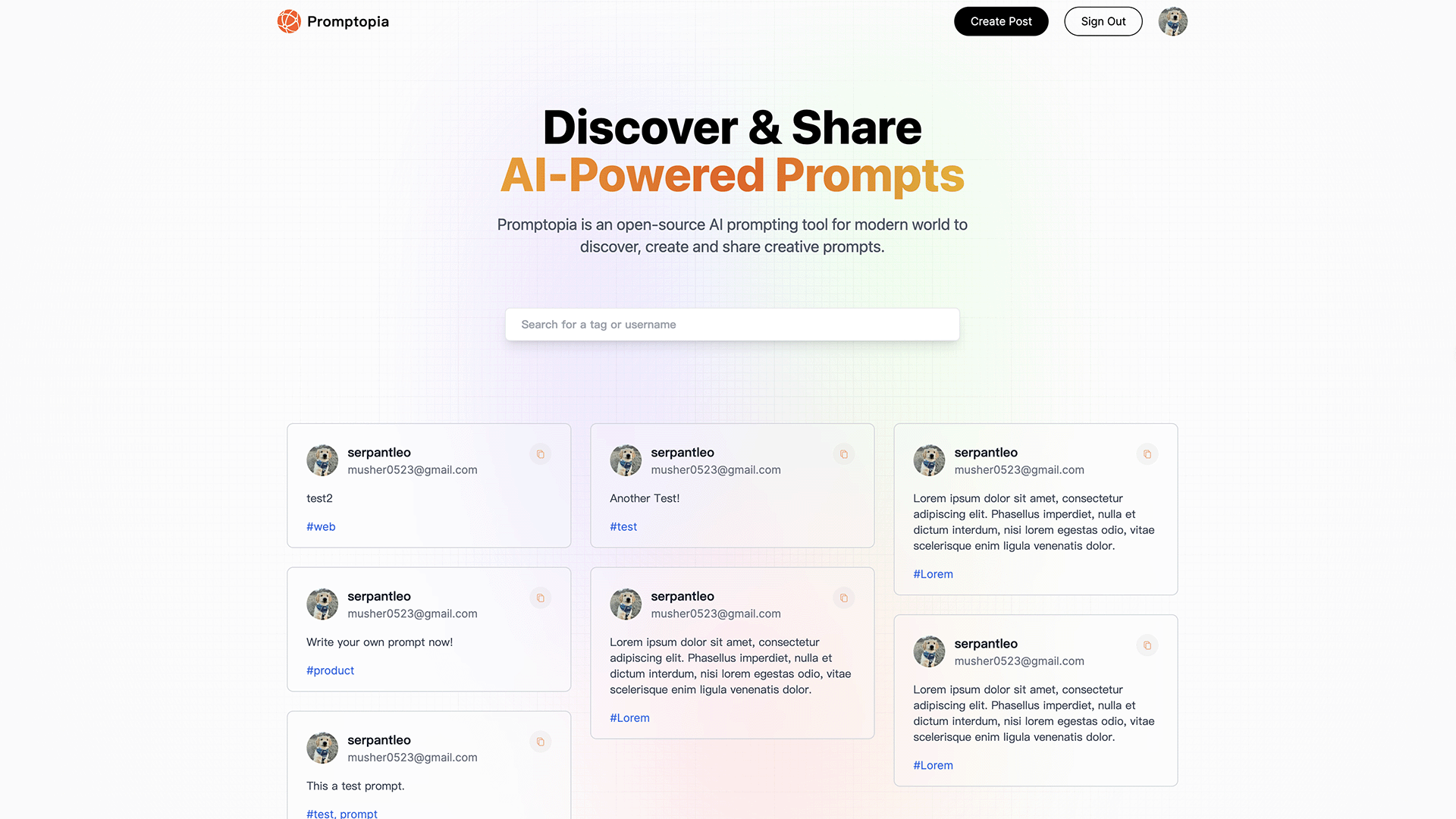
Promptopia - Share your prompts
A full-stack app that allows users to log in with Google account and share their prompts & stories with others, built with Next.js, Tailwind CSS, and MongoDB.


Animated Apple iPhone 3D Website
Recreated the Apple iPhone 15 Pro website, combining GSAP animations and Three.js 3D effects..
Kind words from satisfied interviewers
Your experience in college is so wonderful, and your CET 4/6 grade impresses me a lot. You have proved your English reading ability, learning skills and the ability to quickly set up a new developer environment by building up a minimal Hello World project in a short time without background of React. I'm glad if you can join us.
 Mei-TuanDuring Summer Internship Interview
Mei-TuanDuring Summer Internship Interview
